All products may use the following standard layouts, which are shown on the right and described in more detail below.
The following topics are relevant to all these layouts and add important further information:
Whole pack
For some products, product recognisability is best achieved by showing the whole pack, without any zooming or aspect ratio distortion. This is especially valuable when the product is a distinctive shape. It is also useful when the pack shape and aspect ratio help shoppers to compare the relative size of different products in the same range.
Nevertheless, "if done carefully, a small change in the shape of the pack can sometimes be helpful", as noted in the GS1 guideline. In particular, it may sometimes be beneficial to stretch the shorter side of the product image slightly to create more space on the digital pack to communicate the 4Ws. If this is done, then care must be taken to retain product recognisability, and the stretch should not be more than 150%.
When showing the whole pack:
- The contents of the pack should not be shown outside of, or next to the pack.
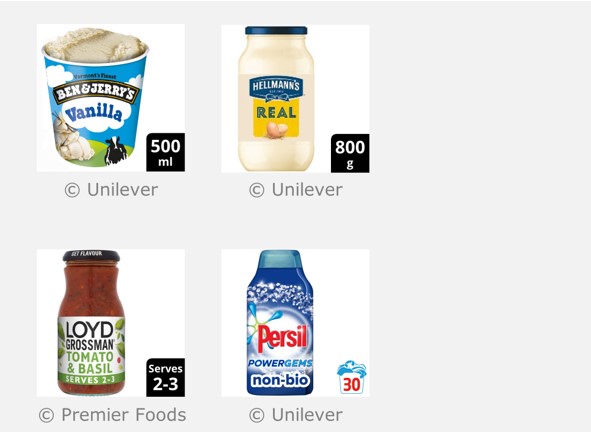
- The image should include a size lozenge in the bottom right-hand corner. Further details on communicating size are provided at the bottom of this page.
- Manipulating the front of pack is strongly encouraged, in order to amplify the 4Ws and omit unnecessary details.
Showing depth
- Suppliers are encouraged to give some impression of depth within whole-pack hero images, so that they look more like a real product.
- For products where the front of the pack is flat, this may be achieved by using a slight camera elevation, a key line, or a bevel edge effect.
- For products that don’t have a flat front, the impression of depth can be achieved through lighting effects.
- ¾ angle should not be used for standard packs, because it reduces the visual clarity of the front pack graphics. (Note ¾ is encouraged for some multipacks, because it can help to communicate the number of items in the pack.)
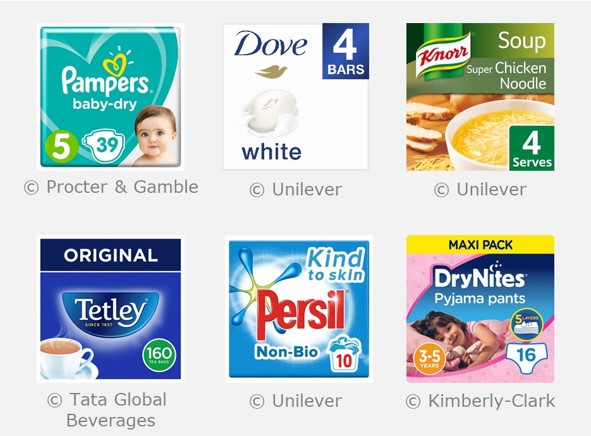
Stretch to square
In this layout, the shorter side of the product image is stretched up to 150%, so that the Hero Image fills the maximum available space within the square canvas. This layout should only be used when:
- The product shape does not play a significant role in brand recognition or differentiation of the product type or size. If it does, then use the Whole pack layout instead.
- The aspect ratio of the product is close to square (less than 3:2). Otherwise use the Zoom pack layout instead.
When using this layout, manipulating the front of pack is strongly encouraged, in order to amplify the 4Ws and omit unnecessary details. If size information does not exist on the actual front of pack then it should be added into the digital pack, as shown in the Knorr example opposite.
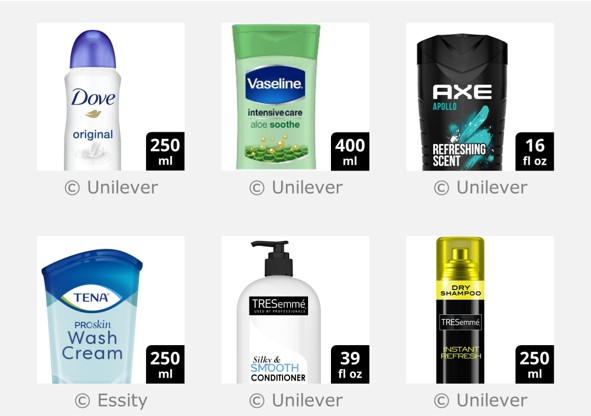
Zoom pack
In this layout, the product image may be zoomed by up to 150% and then cropped to only show a portion of the product. For portrait products, the top portion of the image is shown, while for landscape products the left portion is shown. This layout should only be used when:
- The overall product shape does not play a significant role in brand recognition or differentiation of product type or size. If it does, then use the Whole pack layout instead.
- The aspect ratio of the product is more than 3:2 (i.e. the product is tall and thin or flat and wide). Otherwise, use the Stretch to square layout instead.
The image should not be zoomed by more than 150%, because the greater the zooming, the less the Hero Image resembles the real product. If an image is zoomed too much, then shoppers may become concerned that information is being hidden from them.
When using the Zoom pack layout:
- The contents of the pack should not be shown outside of, or next to the pack,
- Manipulating the front of pack is strongly encouraged, in order to amplify the 4Ws and omit unnecessary details.
- The image should include a size lozenge in the bottom right-hand corner. Further details on communicating size are provided in the next panel.
Communicating size - Introduction
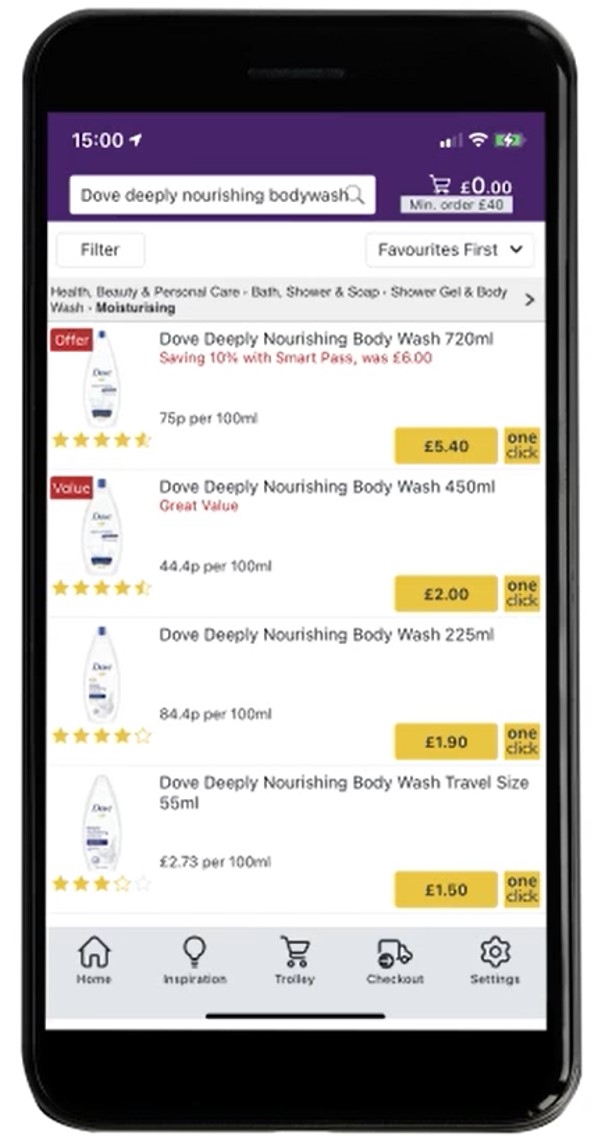
In physical stores, the relative size of products is nearly always obvious. However, when shopping online, it is often ambiguous, because all the images are presented at the same size.
Therefore, in order to minimise the negative consequences of accidentally buying a product of the wrong size, the size information should always be communicated within a Mobile Ready Hero Image, in a manner that passes the visual clarity test.
The guidance for how best to do this depends on the aspect ratio of the product, as described in the subsequent panels.
Communicating size - Further details
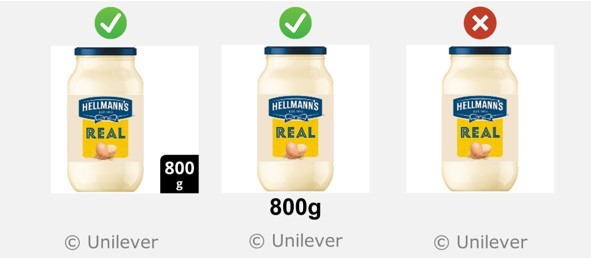
If the stretch to square layout is being used, then size information should be communicated within the square pack. If size information does not exist on the actual front of pack then it should be added into the digital pack.
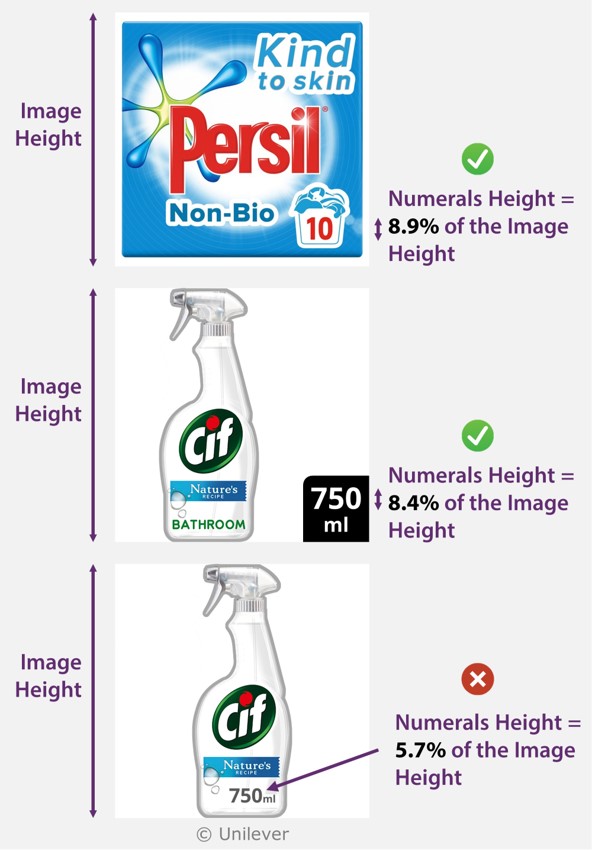
For all Mobile Ready Hero Images, the height of the numerals that communicate size should be at least 8.4% of the image height, in order to pass the visual clarity test. If the numerals that communicate size are smaller than this, the image cannot be considered 'mobile ready'.
The whole pack and zoom pack layouts should use an off-pack size lozenge, because it is not usually possible to embed the size into the digital pack, while keeping the height of the numerals greater than 8.4% of the image height.
The GS1 guideline and the Coles product image guidelines replicate this website’s recommendations for black off-pack size lozenges in the bottom right-hand corner of the image.
However, at the time of writing in June 2021, several retailers do not accept hero images with off-pack size lozenges. Although it may satisfy these retailers to squeeze the size into the front of every pack, and ignore the above guidance on minimum height of the numerals, this approach is not recommended.
The next panel describes further information on satisfying conflicting guidelines for size lozenges.
For all Mobile Ready Hero Images, the height of the numerals that communicate the size should be at least 8.4% of the image height, in order to pass the visual clarity test.
Satisfying conflicting guidelines for size lozenges
Summary: Whenever size lozenges are used, duplicate version(s) of the image should be created that omit these communications. Retailers that display size prominently underneath the image should use the version without the size lozenge. All other retailers should use the version with the lozenge.
Further details
At the time of writing in June 2021, some retailers around the world will only accept pack shots. This approach is not recommended.
Some retailers will accept hero images that are compliant with these guidelines, including those with off-pack size lozenges. This is recommended as a best practice approach.
Other retailers will only accept hero images that don’t contain off-pack size lozenges. Unfortunately, most of these retailers still don't display size information prominently underneath the image. This is not recommended, as discussed within the panel on communicating size for tall and thin products .
And finally, some retailers will accept all digitally created images, without any restrictions regarding off-pack communications. This approach is not recommended, because suppliers take advantage of this to create attention grabbing images, and this arms race is detrimental to the shopper experience.
The following guidelines represent the best attemps to address these conflicting requirements:
- Whenever an off-pack size lozenge is used, a duplicate version of the image should be created without the size lozenge.
- Retailers that display size prominently underneath the image should use the version without the size lozenge.
- All other retailers should use the version with the lozenge.
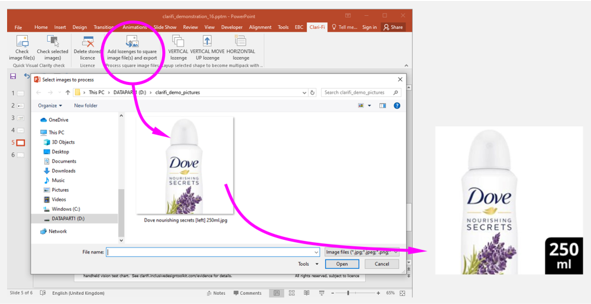
- Suppliers and retailers are encouraged to use automated methods for producing off-pack communications within e-commerce images, so that the duplicate versions can be produced at no extra cost.
Suppliers and retailers are encouraged to use automated methods for producing off-pack size lozenges within e-commerce images. This screenshot shows how this can be done using the extended version of Clari-Fi. If you are interested in this functionality please contact edc-toolkit@eng.cam.ac.uk
Feedback
We would welcome your feedback on this page:
Privacy policy. If your feedback comments warrant follow-up communication, we will send you an email using the details you have provided. Feedback comments are anonymized and then stored on our file server. If you select the option to receive or contribute to the news bulletin, we will store your name and email address on our file server for the purposes of managing your subscription. You can unsubscribe and have your details deleted at any time, by using our Unsubscribe form. If you select the option to receive an activation code, we will store your name and email address on our fileserver indefinitely. This information will only be used to contact you for the specific purpose that you have indicated; it will not be shared. We use this personal information with your consent, which you can withdraw at any time.
Read more about how we use your personal data. Any e-mails that are sent or received are stored on our mail server for up to 24 months.
Unless otherwise stated, all images are © Unilever and used with permission. Walkers is a trademark owned and designed by PepsiCo and used with permission.