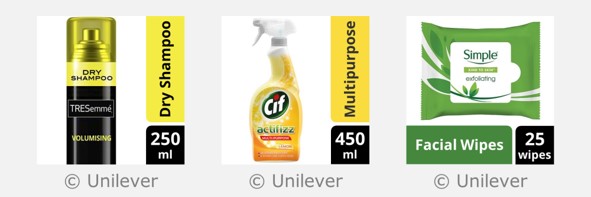
Prior to June 2021, these guidelines said that hero images may contain a coloured strip with a few keywords in it, as shown in the examples opposite.
In June 2021, this guidance was changed to say that strips should not be used.
This page provides further details on this issue, including the reasons for this change and how to adjust for it.
On this page:
What were the previous guidelines on strips?
Prior to June 2021, these guidelines allowed hero images to contain a coloured strip under certain conditions.
In order to help understand why the guidelines were changed to prevent the use of strips, the previous guidance is summarised below:
- Strips were only allowed if there was no other viable way of communicating the 4Ws within the image tile in a manner that passed the visual clarity test.
- Strips were only allowed to contain text that communicated one of the ‘4Ws’.
- Strips were required to be vertical for portrait products and horizontal for landscape products.
- Strips were required to follow the template style for the strip and the text inside it.
The reasons for changing these guidelines are described in the next panel.
When the visual clarity test is performed on this image, it’s clear that the strip makes it much easier to determine that it’s dry shampoo.
This is why strips were permitted within previous versions of these guidelines.
Why were strips removed from these guidelines?
In June 2021, strips were removed from these guidelines because the number of retailers accepting strips had recently declined. Furthermore, within the retailers that were still accepting strips, many live images were using strips that did not fully match the guidelines (described above).
In particular, many images used strips:
- When they were not necessary, because the information in the strip was already clear from the digital pack.
- To communicate marketing information.
- In a variety of graphical styles that did not meet the specifications recommended by these guidelines, resulting in a lack of visual consistency.
All of these factors meant that, in practice, strips were probably making the shopping experience worse, rather than better.
In June 2021, this issue was covered within the Cambridge MRHI discussion group, and it was unanimously agreed that strips should be removed from these guidelines.
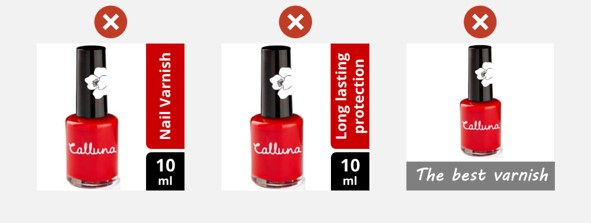
In the first example, the strip is not necessary because the product type is clear from the image. In the second and third, the strips contain marketing information rather than one of the 4Ws. In addition, the graphical style of the strip in the 3rd image is different to the others.
These examples represent some of the ways in which live images were found to be using strips. This is why strips were removed from these guidelines in June 2021.
How can suppliers change their hero images to work without strips?
For most hero images that contain strips, suppliers will have already created an alternative version that doesn’t have the strip, in order to satisfy retailers that did not accept strips. This alternative version should now be used for all retailers.
If suppliers need to create a new hero image that doesn’t have a strip, then in most cases, the strip can simply be removed from the hero image. However, it is important to check whether removing the strip causes one or more of the 4Ws to fail the visual clarity test. If so, suppliers are encouraged to:
- Further manipulate the front of pack to amplify everything that communicates the 4W’s, and omit everything else.
- Use the zoom pack layout, with size information positioned off-pack.
If it is still not possible to communicate the 4Ws in a manner that passes the visual clarity test, then suppliers should prioritise the messages that shoppers will find most helpful in order to identify the product they are looking for. Shoppers will have to rely on the ‘product title’ to determine any missing information.
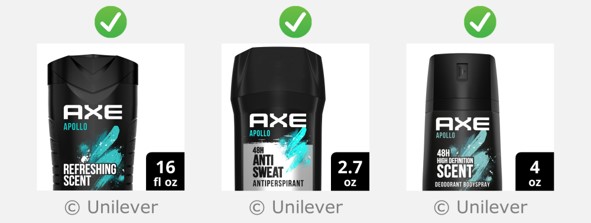
Some best practice examples of manipulating the front of pack being used together with the zoom pack layout.
Future solution possibilities
It remains possible that the shopping experience for tall and thin products can be improved by strips (or other similar ideas). However, in order to be useful, they would need to be implemented in a consistent and responsible manner across competing suppliers.
Automating the process of adding strips into images might solve many of the issues with strips.
If you are interested in further exploring future solution possibilities, please contact us at edc-toolkit@eng.cam.ac.uk.
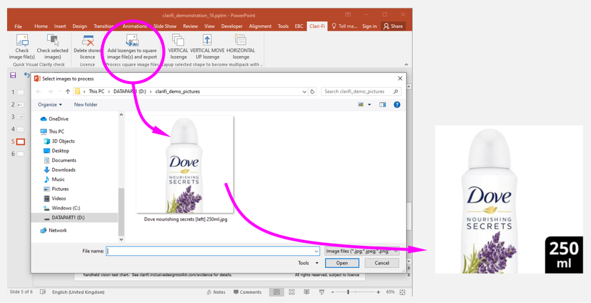
The extended version of Clari-Fi adds a button to PowerPoint to add a size lozenge into an image, using information from the filename.
Many of the issues with strips might be solved by a similar approach.
Feedback
We would welcome your feedback on this page:
Privacy policy. If your feedback comments warrant follow-up communication, we will send you an email using the details you have provided. Feedback comments are anonymized and then stored on our file server. If you select the option to receive or contribute to the news bulletin, we will store your name and email address on our file server for the purposes of managing your subscription. You can unsubscribe and have your details deleted at any time, by using our Unsubscribe form. If you select the option to receive an activation code, we will store your name and email address on our fileserver indefinitely. This information will only be used to contact you for the specific purpose that you have indicated; it will not be shared. We use this personal information with your consent, which you can withdraw at any time.
Read more about how we use your personal data. Any e-mails that are sent or received are stored on our mail server for up to 24 months.
Unless otherwise stated, all images are © Unilever and used with permission. Walkers is a trademark owned and designed by PepsiCo and used with permission.