When developing Mobile Ready Hero Images, it is important to understand the context of mobile shopping. Some aspects of this are detailed below.
On this page:
The importance of mobile e-commerce
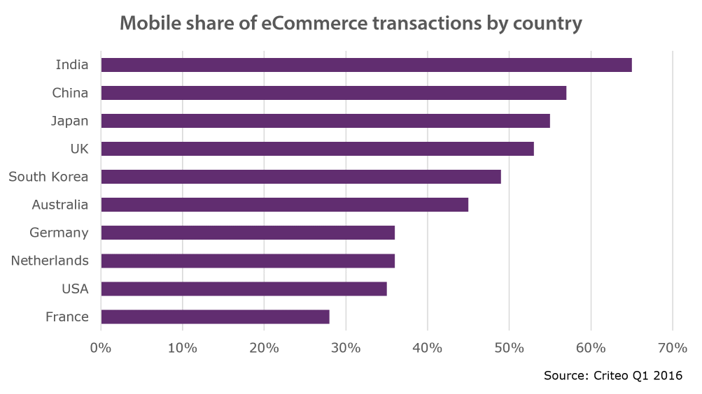
Mobile e-commerce is increasingly important. It is no longer the case that most online shopping transactions are done on a desktop or laptop. In 2016, more than 50% of e-commerce transactions were conducted on mobile in countries including Japan and the UK. In other countries, the proportion of mobile transactions are also increasing, and it is only a matter of time before they too pass the 50% point.
Shopper behaviour
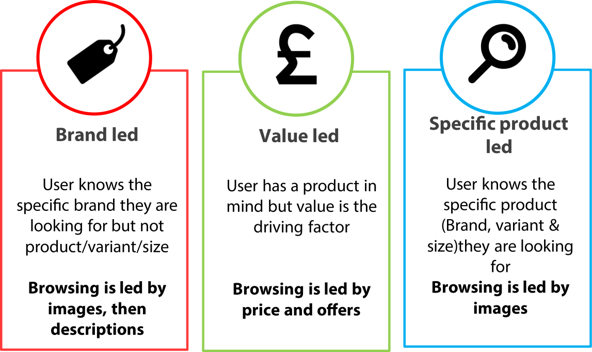
Shopper behaviour varies depending on the person, the retailer’s platform and the situation. Shopper research from SimpleUsability identified three main kinds of shopper behaviour:
- Brand led. They user knows the specific brand they are looking for, but not the product/variant/size. Browsing is led by images, followed by the descriptions
- Value led. The user has a product in mind, but value is the driving factor. Browsing is led by price and offers.
- Specific product led. User knows the brand, variant and size that they are looking for. Browsing is led by images.
Shopper research from SimpleUsability identified three main kinds of shopper behaviour
Considering different screen sizes
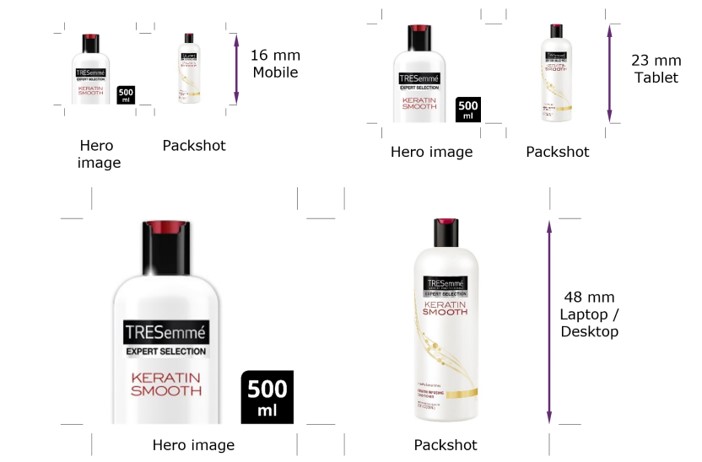
E-commerce now takes place across a wide range of devices, including smartphones, tablets and laptops/desktops. Mobile Ready Hero Images were specifically developed to improve the shopping experience on smartphones, where images in product listing pages are typically rendered at a size between 12 x 12mm and 18 x 18mm. However, they can also improve the users’ experience on tablets and desktop devices as well.
Feedback
We would welcome your feedback on this page:
Privacy policy. If your feedback comments warrant follow-up communication, we will send you an email using the details you have provided. Feedback comments are anonymized and then stored on our file server. If you select the option to receive or contribute to the news bulletin, we will store your name and email address on our file server for the purposes of managing your subscription. You can unsubscribe and have your details deleted at any time, by using our Unsubscribe form. If you select the option to receive an activation code, we will store your name and email address on our fileserver indefinitely. This information will only be used to contact you for the specific purpose that you have indicated; it will not be shared. We use this personal information with your consent, which you can withdraw at any time.
Read more about how we use your personal data. Any e-mails that are sent or received are stored on our mail server for up to 24 months.
Unless otherwise stated, all images are © Unilever and used with permission. Walkers is a trademark owned and designed by PepsiCo and used with permission.